AWS IoT TwinMaker で data overlays と text annotations がサポートされました
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX 事業本部 Delivery 部の若槻です。
このたびのアップデートで、AWS IoT TwinMaker で data overlays(データ オーバーレイ)と text annotations(テキスト注釈)がサポートされました。
フィードによると、いずれの機能も 3D シーンの中にテキストやデータを表示する機能のようです。
You can now add data overlays and text annotations in the AWS IoT TwinMaker Scene Composer. Data overlay and text annotations provide context in scenes like access to key performance metrics and sensor data, making it easier to navigate your twins and monitor your facilities with AWS IoT TwinMaker.
(日本語訳)
AWS IoT TwinMaker Scene Composer でデータ オーバーレイとテキスト注釈を追加できるようになりました。 データ オーバーレイとテキスト注釈は、主要なパフォーマンス メトリクスやセンサー データへのアクセスなどのシーンでコンテキストを提供し、AWS IoT TwinMaker を使用してツインをナビゲートし、施設を監視することを容易にします。
データオーバーレイを使用すると、シーン中の既存のタグにパネルを追加して様々なデータを表示できるとのことです。
Data overlay allows you to add data overlay panels to existing tags in your scenes. The data overlay panel can show text descriptions of equipment, sensor metrics, hyperlink to specification sheet, and other data supported by markdown format. Dataoverlay consolidates information from different data panels in your dashboard so you can click on tags and review key performance metrics in the AWS IoT TwinMaker Scene Viewer. You can also open multiple data overlay panels to monitor different objects at the same time. In this way, data overlay helps you monitor operating facilities more efficiently.
(日本語訳)
データ オーバーレイを使用すると、シーン内の既存のタグにデータ オーバーレイ パネルを追加できます。 データ オーバーレイ パネルには、機器のテキスト説明、センサー メトリック、仕様シートへのハイパーリンク、およびマークダウン形式でサポートされているその他のデータを表示できます。 Dataoverlay は、ダッシュボードのさまざまなデータ パネルからの情報を統合するため、タグをクリックして、AWS IoT TwinMaker Scene Viewer で主要なパフォーマンス メトリクスを確認できます。 複数のデータ オーバーレイ パネルを開いて、異なるオブジェクトを同時に監視することもできます。 このように、データのオーバーレイは、稼働中の設備をより効率的に監視するのに役立ちます。
テキスト注釈を使用すると、シーン中にテキストラベルを配置できるとのことです。
Text annotation allows you to place text labels in your scenes and provide context through labels, descriptions, instructions and more. For example, you can display the name of a device on its 3D model, label the product name on its production line or describe a inspection checklist. Text annotation makes it easier to navigate, understand and investigate complex scenes.
(日本語訳)
テキスト注釈を使用すると、シーンにテキスト ラベルを配置し、ラベル、説明、指示などを通じてコンテキストを提供できます。 たとえば、3D モデルにデバイスの名前を表示したり、生産ラインに製品名をラベル付けしたり、検査チェックリストを説明したりできます。 テキスト注釈により、複雑なシーンのナビゲート、理解、調査が容易になります。
どちらのテキストもマークダウン文書を利用でき、AWS IoT TwinMaker のシーン中での情報表示機能が強化された形となります。
試してみた
ユーザーガイドに両機能の使用方法が紹介されています。
記述によるとデータオーバーレイは既定で無効になっているとのことです。
AWS IoT TwinMaker コンソールを開き、任意のシーンのシーンコンポーザーの[Settings > Current View Settings > Toggle vissibility]を見ると、データオーバーレイ機能とテキスト注釈機能のメニューがありますね。前述の通り前者は既定で無効になっています。(トグルが操作不可となっていますが、後ほど可能となります)

それぞれの機能を試してみます。
データオーバーレイ
まず、下記を参考にタグにデータオーバーレイを追加してみます。
[+ > Add tag]より新規タグを追加します。(既存のタグも利用可能です)

タグを選択し[Inspector]で[Overlay]より[Add overlay]をクリックします。

するとマークダウン記述メニューと、シーン内でタグににデータオーバーレイが追加され表示されました。

箇条書きやハイパーリンクなどのマークダウン文書をメニューに記述すると、記述がシーン中のオーバーレイに反映されました。

データオーバーレイを追加すると、オーバーレイのトグルが操作可能となりました。無効の場合はタグをクリックするとオーバーレイが表示され、[×]ボタンで非表示になります。有効の場合はシーン中にオーバーレイが常に表示されます。

オーバーレイへのデータバインディングも可能です。[Add data binding]をクリックします。

マークダウン文書でバインド名を${current0speed}のような変数構文で指定し、そのバインド名でバインドするデータの情報を指定します。

このシーンを埋め込んだ Grafana ダッシュボードを見てみます。
ダッシュボードを開くと「Unknown component type DataOverlay.」という Warning が表示されました。

そしてタグを選択してもオーバーレイは表示されません。

どうやらオーバーレイはまだ Grafana ダッシュボードの IoT TwinMaker データソースで対応していないようでした。
(2023/7/1 追記)表示されるようになった
その後、データソースで対応するようになったからなのか、オーバーレイが表示されるようになりました。(ただし特にデータソースの再作成などはしていません)
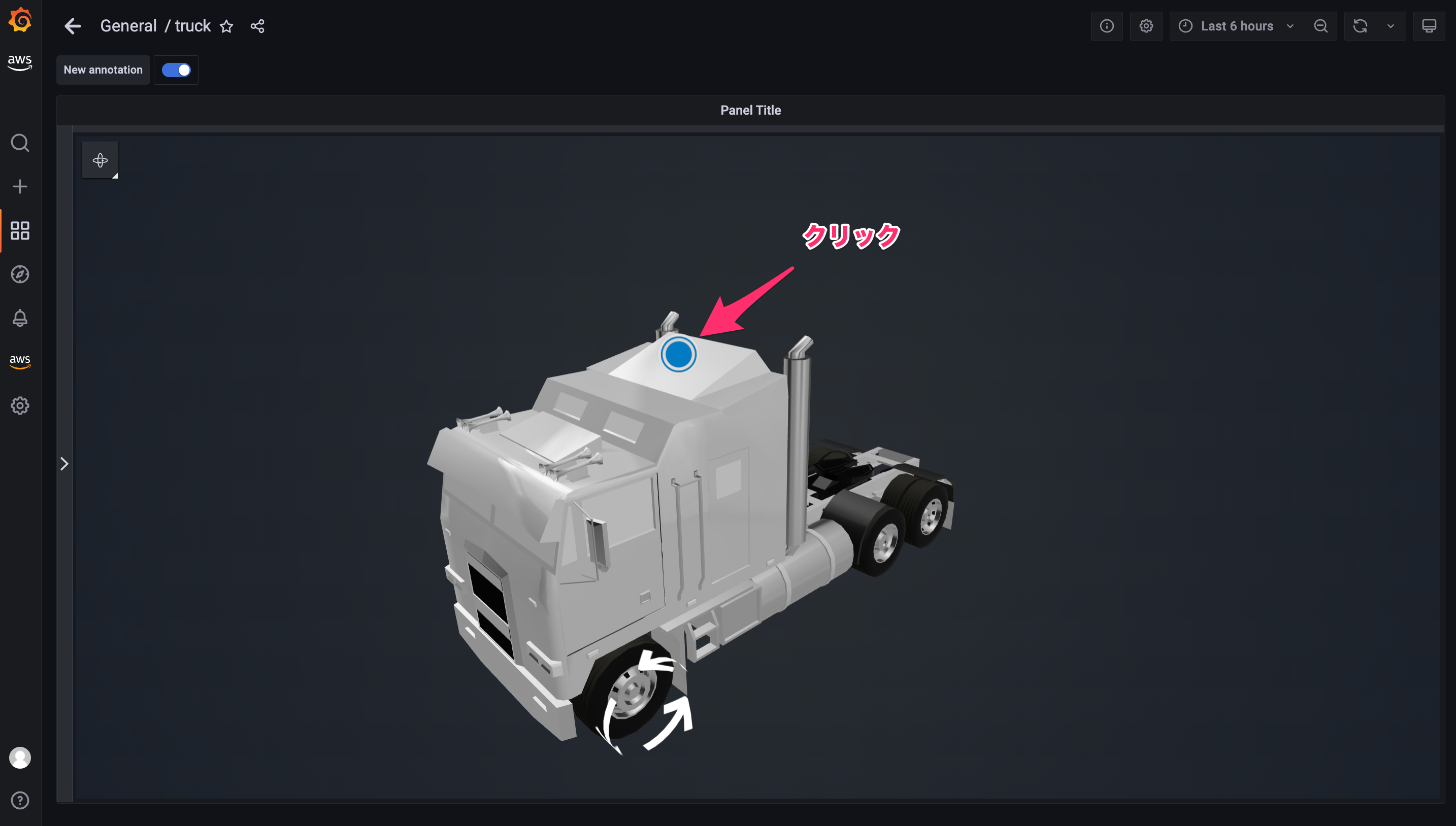
Grafana ダッシュボードに表示された 3D モデルのタグをクリックします。

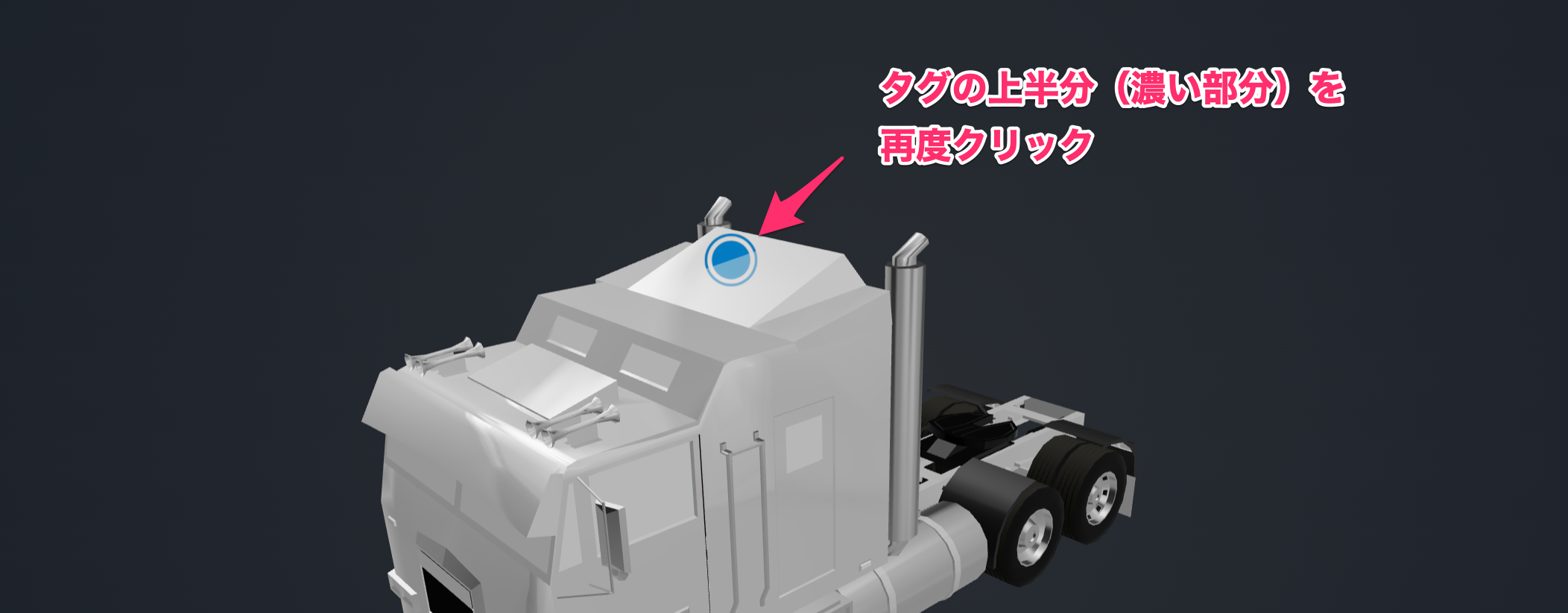
そしてここがコツなのですが、タグの上半分(濃い部分)を再度クリックします。

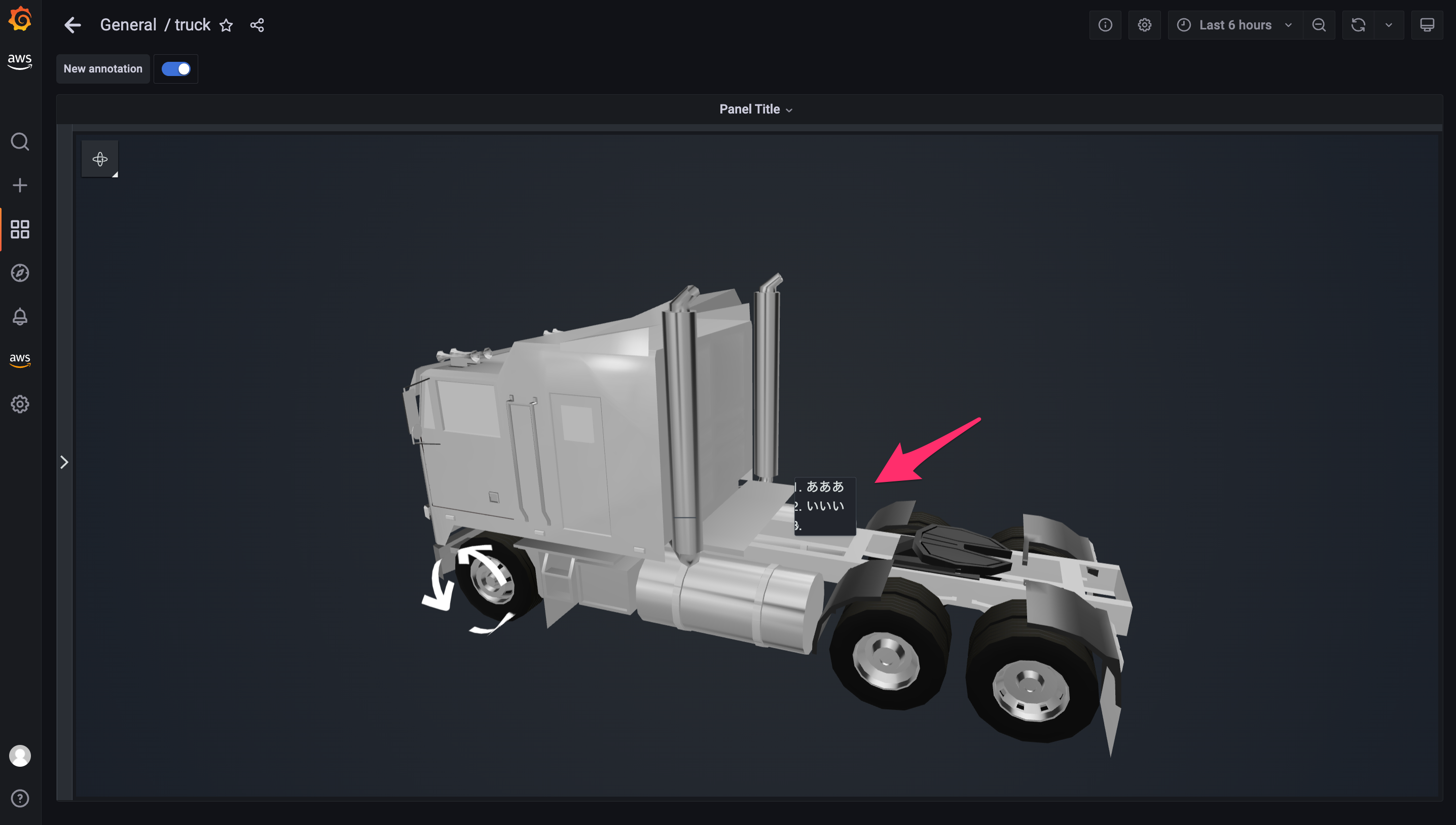
するとオーバーレイを表示することができました。閉じる時は右上の[×]ボタンをクリックします。

テキスト注釈
次にテキスト注釈を追加してみます。(オーバーレイは一旦削除しました)
[+ > Add annotation]より新規アノテーションを追加します。

アノテーションをシーン内の任意の場所に追加し、[Inspector]よりデータオーバーレイと同様にマークダウンコンテンツやデータバインディングが設定できます。

しかしこのシーンを Grafana ダッシュボードで表示しようとすると、テキスト注釈に関してもデータオーバーレイと同様に「Unknown component type DataOverlay.」という Warning が表示されました。データソースで対応していないようです。
(2023/7/1 追記)表示されるようになった
テキスト注釈についても Grafana ダッシュボード上で表示されるようになりました。テキスト注釈はオーバーレイと異なり常に表示されます。

ただし、テキスト注釈でもでしたが Grafana 上で文書の左側が微妙に隠れてしまうのが少し気になります。
おわりに
AWS IoT TwinMaker で data overlays と text annotations がサポートされたのでご紹介しました。
シーン内に 3D モデルだけでなくテキスト情報を表示することにより、ダッシュボード利用者がシーン内の情報をより理解しやすくなります。今回は、データソース側で対応していないのか、それとも私のやり方が悪いのか Grafana ダッシュボードで表示できませんでしたが、表示方法が分かったらまた共有します。 私の環境でもデータオーバーレイとテキスト注釈のいずれも無事表示させることができました。皆さんも試してみてください。
参考
以上